
Project Title: "Clippers Stats Page"
What I set out to do:
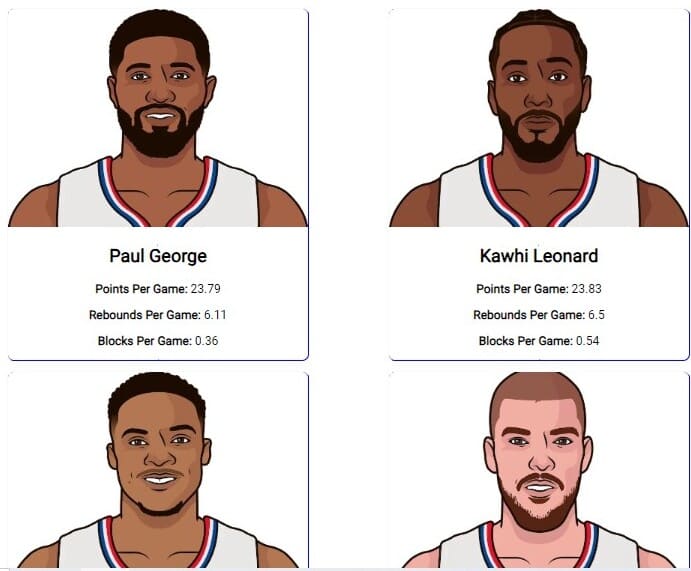
As a fan of the Clippers, I wanted to try out using an API with React. I chose to display the team name and stats along with the top 6 players' individual stats.
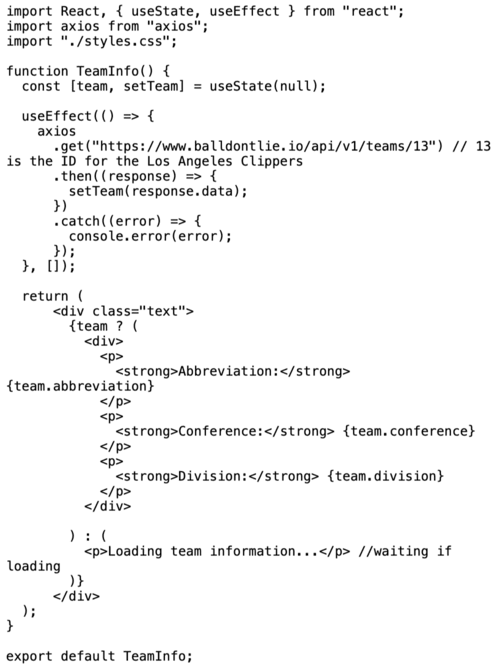
Code Snippet

What I learned:
How to use React hooks: particularly useState for managing state within components and useEffect for performing side effects in functional components (like data fetching).
Asynchronous programming in JavaScript: using async functions and await to handle promises cleanly, which is essential for making asynchronous API calls.
State management: how to manage state within React components using useState and how to update state based on data fetched asynchronously.
Conditional rendering: ({condition ?
And how to pass props from parent components to child components, as seen in the project image's card component where the image and stats are passed as props.